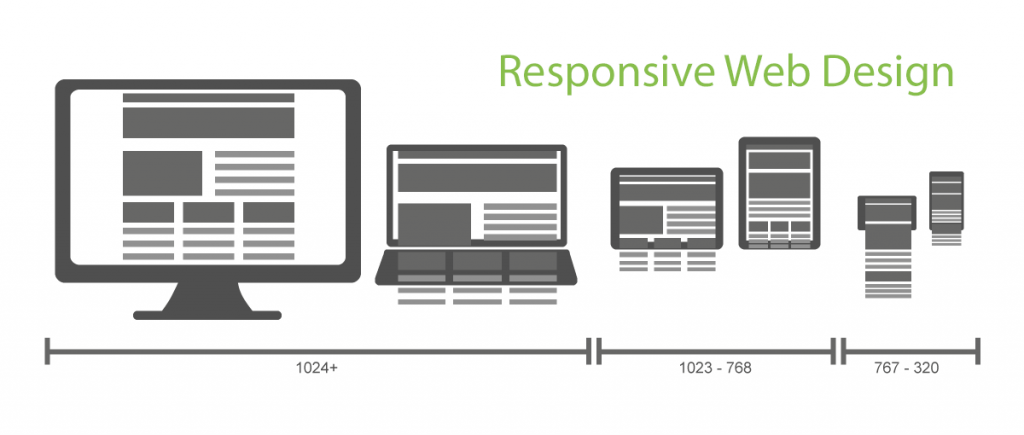
Qu’est que le Responsive Design
Les internautes se connectant de plus en plus souvent depuis leur téléphone ou leur tablette, les sites internet doivent savoir s’adapter aux nouvelles modalités de connexion. Tactilité ou lenteur du débit internet, chaque terminal a des caractéristiques et une résolution d’écran qui lui sont propres et qui font que le rendu soit différent au site de base.
Cela implique de repenser l’approche de création d’un site Internet pour mieux anticiper les différentes contraintes liées à chaque support. Le Responsive Design est aujourd’hui une solution incontournable si l’on veut conserver sa présence sur internet et ce, quel que soit le support de navigation emprunté.

Avantages du Responsive Design
Les avantages du Responsive Design sont nombreux. Cette technique permet d’offrir plus de réactivité au site web qui s’adapte alors aux différentes résolutions d’écrans disponibles. Cette technique permet d’universaliser l’affichage d’un site web en utilisant les nouvelles règles et propriétés de CSS 3 (media Queries, micro formats…), acceptées par la grande majorité des navigateurs.
 Les colonnes et les images s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Cette technique permet une ergonomie optimale en sauvegardant intacte la qualité de l’information du site web.
Les colonnes et les images s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Cette technique permet une ergonomie optimale en sauvegardant intacte la qualité de l’information du site web.
Le Responsive Design est une solution stratégique à long terme car il permet de répondre à une rechercher de manière plus rapide en n’affichant que les éléments les plus pertinents aux mobinautes. Avec le responsive Web Design, plus de souci de redirection de lien. Une fois mis en place, il y a très peu de maintenance à réaliser et le coût de développement est plus intéressant qu’un site mobile spécialisé.
Avec le Responsive Design, c’est l’assurance d’une URL unique : parfait pour les campagnes de promotion. On n’ignore pas notamment l’intérêt crucial du Responsive Design dans le secteur commercial. En effet, le non ajustement du site au support de navigation peut affecter grandement l’expérience achat du mobinaute.
Le lien unique avec le site original permet au support mobile de respecter la même structure d’information que le site complet réduisant par la même le temps nécessaire d’adaptation au nouveau format. Le site s’affiche automatiquement en fonction de l’écran sans demander de quelle manière l’utilisateur souhaite naviguer. Bien sûr, la version classique du site reste disponible pour les habitués au visuel original.
Inconvénients du Responsive Design
Si les avantages sont nombreux, on distingue tout de même certains inconvénients auResponsive Design. Il s’agit notamment du temps de téléchargement. La plupart du temps, les utilisateurs se trouvent dans l’obligation de télécharger de manière inutile un code HTML/CSS. De même, les images sont souvent simplement allongées et non redimensionnées entrainant un impact négatif sur le temps de chargement.

D’autre part, le Responsive Design ne permet pas d’ajuster facilement les titres, descriptions et autres contenus sur les téléphones mobiles. De plus, le développement du Responsive Designdemande plus de temps. Il oblige à un chargement de tous les éléments constituant la page pouvant trahir une performance moindre. Il y a définitivement plus de difficultés à télécharger le contenu d’un site « Responsive » que le contenu d’un site mobile spécialisé.
Responsive Design et le référencement
Concernant le référencement de site Responsive Design, cela ne génère aucun problème. C’est l’option idéale si l’on souhaite proposer son site sous différentes versions. Les prévisualisations d’images d’une certaine largeur dans les pages de résultats d’un moteur de recherche représentent un atout considérable pour le référencement naturel. Sur cette question, vous pouvez aussi consulter l’analyse très complète du JDN : Responsive Design, la panacée pour le SEO ?
De plus, l’indexation est bien meilleure avec le Responsive Design, ce dernier s’adaptant à tous les supports d’affichage. De plus, sachant que chaque page du site à une adresse unique peu importe la version, les liens entrants se dirigent tous vers une même URL facilitant le référencement. Cela permet de réaliser des économies d’échelles considérables puisqu’une seule modification est alors nécessaire dans un site réalisé en Responsive Design.
Conclusion sur le Responsive Design
 Le Responsive Design est définitivement une solution efficace afin d’offrir une expérience utilisateur en adéquation avec l’usage souhaité. C’est une évolution majeure du web design invitant les concepteurs à un nouveau défi ergonomique et assurant aux utilisateurs une expérience enrichie. Pour ce qui est des inconvénients dégagés par cette technique, cela implique plus d’investissement au niveau de la conception et du développement du site.
Le Responsive Design est définitivement une solution efficace afin d’offrir une expérience utilisateur en adéquation avec l’usage souhaité. C’est une évolution majeure du web design invitant les concepteurs à un nouveau défi ergonomique et assurant aux utilisateurs une expérience enrichie. Pour ce qui est des inconvénients dégagés par cette technique, cela implique plus d’investissement au niveau de la conception et du développement du site.







